
common模块hsp使用的静态资源,放在AppScope下resource目录
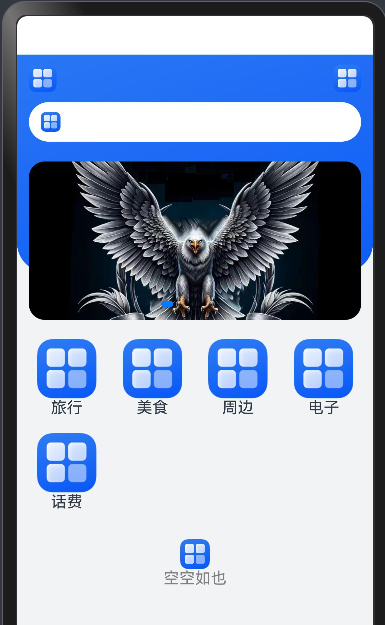
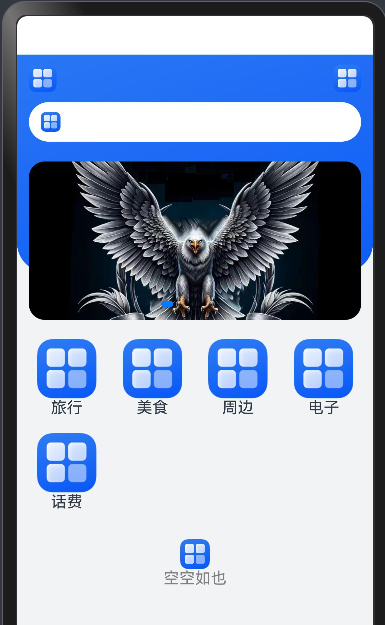
1@Component 2export struct EmptyView { 3 private defaultHeight: string = '100%' 4 5 build() { 6 Flex({ 7 direction: FlexDirection.Column, 8 justifyContent: FlexAlign.Center, 9 alignItems: ItemAlign.Center 10 }) { 11 Image($r('app.media.startIcon')) 12 .width(30) 13 Text('空空如也') 14 .fontColor(Color.Gray) 15 } 16 .width('100%') 17 .height(this.defaultHeight) 18 } 19}

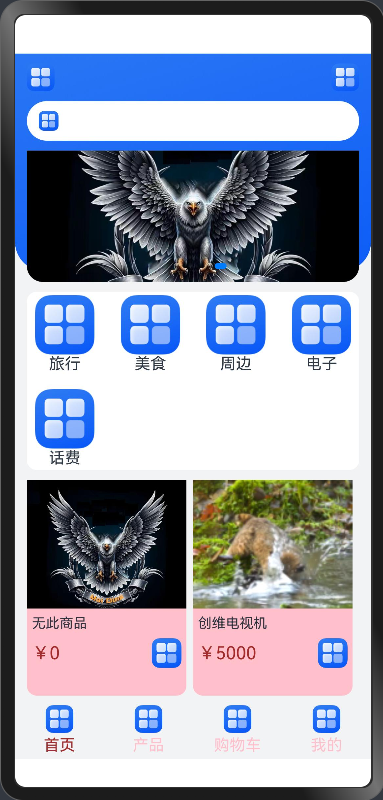
1import { EmptyView } from "../components/EmptyView" 2import { BreakPointConstants } from "../constants/BreakPointConstants" 3import { ActivityDataModel, ProductDataModel, SwiperDataModel } from '../viewModel/HomeModel' 4import { InsightIntentUIExtensionAbility } from "@kit.IntentsKit" 5 6@Builder 7function searchBox() { 8 Column() { 9 Flex({ 10 justifyContent: FlexAlign.SpaceBetween 11 }) { 12 Image($r('app.media.startIcon')) 13 .width(28) 14 Image($r('app.media.startIcon')) 15 .width(28) 16 } 17 .height(30) 18 .width('100%') 19 .margin({ 20 bottom: 8 21 }) 22 23 // 搜索框设计 24 Row() { 25 Image($r('app.media.startIcon')) 26 .width(20) 27 .margin({ 28 left: 12 29 }) 30 } 31 .height(40) 32 .width('100%') 33 .backgroundColor(Color.White) 34 .borderRadius(20) 35 } 36} 37 38@Builder 39function swiperBox(currentBreakPoint: string, arr: Array<SwiperDataModel>) { 40 Swiper() { 41 ForEach(arr, (item: SwiperDataModel, index: number) => { 42 Image($r(item.image_src)) 43 .width('100%') 44 .height(160) 45 }, (item: SwiperDataModel) => item.id) 46 } 47 .indicator(true) 48 .itemSpace(currentBreakPoint == BreakPointConstants.BREAKPOINT_LG ? 10 : 0) 49 .width('100%') 50 .autoPlay(true) 51 .borderRadius(16) 52 .margin({ 53 top: 20 54 }) 55 .displayCount(currentBreakPoint == BreakPointConstants.BREAKPOINT_LG ? 2 : 1) 56} 57 58@Builder 59function navBox(activityTitle: Array<ActivityDataModel>) { 60 Grid() { 61 ForEach(activityTitle, (item: ActivityDataModel, index: number) => { 62 GridItem() { 63 Column() { 64 Image($r(item.image_src)) 65 .width(60) 66 Text(item.name) 67 } 68 } 69 }, (item: ActivityDataModel) => item.id) 70 } 71 .rowsTemplate('1fr 1fr') 72 .columnsTemplate('1fr 1fr 1fr 1fr') 73 .rowsGap(10) 74 .columnsGap(10) 75 .width('100%') 76 .height(180) 77 .backgroundColor(Color.White) 78 .borderRadius(10) 79 .margin({ 80 top: 10 81 }) 82} 83 84@Builder 85function productBox(productData: Array<ProductDataModel>) { 86 if (productData.length > 0) { 87 List({ space: 10 }) { 88 ForEach(productData, (item: ProductDataModel, index: number) => { 89 ListItem() { 90 Column() { 91 Image(item.good_big_logo != "" ? $r(item.good_big_logo) : $r('app.media.bird')) 92 .width('100%') 93 .height(130) 94 Column() { 95 Text(item.good_name) 96 .width('100%') 97 .height(30) 98 .fontSize(14) 99 Row() { 100 Text(`¥${item.good_price}`) 101 .width(60) 102 .fontSize(18) 103 .fontColor(Color.Brown) 104 Image($r('app.media.startIcon')) 105 .width(30) 106 } 107 .width('100%') 108 .justifyContent(FlexAlign.SpaceBetween) 109 } 110 .padding({ 111 left: 5, 112 right: 5 113 }) 114 } 115 .width('96%') 116 .height(218) 117 .backgroundColor(Color.Pink) 118 .borderRadius(10) 119 } 120 }, (item: ProductDataModel) => item.id) 121 } 122 .lanes(2) 123 .margin({ 124 top: 10 125 }) 126 .padding({ 127 bottom: 38 128 }) 129 } else { 130 EmptyView({ defaultHeight: '100vp' }) 131 } 132} 133 134 135@Component 136export struct Home { 137 @StorageProp(BreakPointConstants.CURRENT_BREAKPOINT) currentBreakPoint: string = BreakPointConstants.BREAKPOINT_SM 138 @State swiperData: Array<string> = [ 139 'app.media.bird', 140 'app.media.animal', 141 'app.media.bird', 142 'app.media.animal' 143 ] 144 @State activityTitle: Array<string> = ['1', '2', '3', '4', '5', '6', '7', '8'] 145 @State activityData: Array<ActivityDataModel> = [ 146 { 147 id: '1', 148 name: '旅行', 149 image_src: 'app.media.startIcon', 150 navigator_url: '', 151 open_type: '' 152 }, 153 { 154 id: '2', 155 name: '美食', 156 image_src: 'app.media.startIcon', 157 navigator_url: '', 158 open_type: '' 159 }, 160 { 161 id: '3', 162 name: '周边', 163 image_src: 'app.media.startIcon', 164 navigator_url: '', 165 open_type: '' 166 }, 167 { 168 id: '4', 169 name: '电子', 170 image_src: 'app.media.startIcon', 171 navigator_url: '', 172 open_type: '' 173 }, 174 { 175 id: '5', 176 name: '话费', 177 image_src: 'app.media.startIcon', 178 navigator_url: '', 179 open_type: '' 180 }, 181 ] 182 @State swiperDataList: Array<SwiperDataModel> = [ 183 { 184 id: '1', 185 good_id: 'p1', 186 image_src: 'app.media.bird', 187 navigator_url: '', 188 open_type: '' 189 }, 190 { 191 id: '2', 192 good_id: 'p2', 193 image_src: 'app.media.animal', 194 navigator_url: '', 195 open_type: '' 196 }, 197 { 198 id: '3', 199 good_id: 'p3', 200 image_src: 'app.media.bird', 201 navigator_url: '', 202 open_type: '' 203 }, 204 { 205 id: '4', 206 good_id: 'p4', 207 image_src: 'app.media.animal', 208 navigator_url: '', 209 open_type: '' 210 }, 211 { 212 id: '5', 213 good_id: 'p5', 214 image_src: 'app.media.bird', 215 navigator_url: '', 216 open_type: '' 217 }, 218 ] 219 @State productData: Array<ProductDataModel> = [ 220 { 221 id: '1', 222 add_time: '', 223 cat_id: '', 224 cat_one_id: '', 225 cat_two_id: '', 226 cat_three_id: '', 227 good_small_logo: '', 228 good_big_logo: '', 229 good_name: '无此商品', 230 good_number: '', 231 good_price: '0', 232 good_weight: '', 233 hot_number: '', 234 is_promote: '', 235 upd_time: '' 236 }, { 237 id: '2', 238 add_time: '', 239 cat_id: '', 240 cat_one_id: '', 241 cat_two_id: '', 242 cat_three_id: '', 243 good_small_logo: '', 244 good_big_logo: 'app.media.animal', 245 good_name: '创维电视机', 246 good_number: '', 247 good_price: '5000', 248 good_weight: '', 249 hot_number: '', 250 is_promote: '', 251 upd_time: '' 252 }, { 253 id: '3', 254 add_time: '', 255 cat_id: '', 256 cat_one_id: '', 257 cat_two_id: '', 258 cat_three_id: '', 259 good_small_logo: '', 260 good_big_logo: 'app.media.bird', 261 good_name: 'VIVO手机', 262 good_number: '', 263 good_price: '3000', 264 good_weight: '', 265 hot_number: '', 266 is_promote: '', 267 upd_time: '' 268 }, { 269 id: '4', 270 add_time: '', 271 cat_id: '', 272 cat_one_id: '', 273 cat_two_id: '', 274 cat_three_id: '', 275 good_small_logo: '', 276 good_big_logo: 'app.media.animal', 277 good_name: 'OPPO手机', 278 good_number: '', 279 good_price: '1000', 280 good_weight: '', 281 hot_number: '', 282 is_promote: '', 283 upd_time: '' 284 }] 285 286 build() { 287 Column() { 288 Stack({ 289 alignContent: Alignment.Top 290 }) { 291 // 背景图 292 Image($r('app.media.background')) 293 .width('100%') 294 .height(220) 295 .borderRadius({ 296 bottomLeft: 30, 297 bottomRight: 30 298 }) 299 .objectFit(ImageFit.Auto) 300 301 // 弹性盒子, 内容布局 302 Column() { 303 // 搜索模块 304 searchBox() 305 // 滚动区域 306 Scroll() { 307 Column() { 308 // 轮播图片 309 swiperBox(this.currentBreakPoint, this.swiperDataList) 310 // 楼层模块 311 navBox(this.activityData) 312 // 商品列表 313 productBox(this.productData) 314 } 315 } 316 .scrollBar(BarState.Off) 317 .height(580) 318 .margin({ 319 top: 10, 320 bottom: 20 321 }) 322 } 323 .padding({ 324 left: 12, 325 right: 12, 326 top: 10 327 }) 328 } 329 } 330 .backgroundColor('#f1f3f5') 331 .width('100%') 332 .height('100%') 333 .justifyContent(FlexAlign.Start) 334 .alignItems(HorizontalAlign.Start) 335 } 336}

Copyright ©2010-2022 比特日记 All Rights Reserved.
Powered By 可尔物语