
1弹性布局,水平方向主轴(可切换),垂直方向交叉轴
1import { BasicConstants } from '../constants/BasicConstants'; 2 3@Entry 4@Component 5struct Page02_GuidePage { 6 @State message: string = 'Hello World'; 7 8 build() { 9 Flex({ 10 direction: FlexDirection.Row, 11 wrap: FlexWrap.Wrap 12 }) { 13 Text('1') 14 .width(100) 15 .height(100) 16 .backgroundColor(Color.Blue) 17 .flexGrow(1) 18 .flexShrink(1) 19 .alignSelf(ItemAlign.Center) 20 Text('2') 21 .width(100) 22 .height(100) 23 .backgroundColor(Color.Green) 24 .flexGrow(2) 25 } 26 .width(BasicConstants.FULL_WIDTH) 27 .height(BasicConstants.FULL_HEIGHT) 28 } 29}

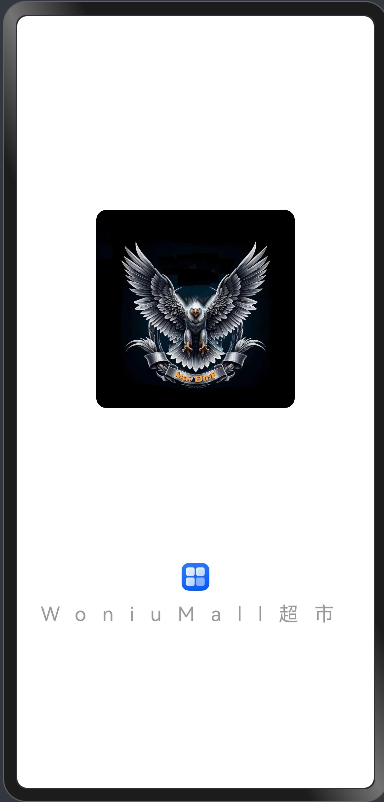
1import { BasicConstants } from '../constants/BasicConstants'; 2 3@Entry 4@Component 5struct Page02_GuidePage { 6 @State message: string = 'Hello World'; 7 8 build() { 9 Flex({ 10 direction: FlexDirection.Column, 11 alignItems: ItemAlign.Center 12 }) { 13 // logo 14 Column() { 15 Image($r('app.media.bird')) 16 .width(200) 17 .borderRadius(10) 18 } 19 .justifyContent(FlexAlign.Center) 20 .alignItems(HorizontalAlign.Center) 21 .flexGrow(1) 22 23 Image($r('app.media.startIcon')) 24 .width(28) 25 .objectFit(ImageFit.Contain) 26 27 Text('WoniuMall超市') 28 .fontColor('#66000000') 29 .fontSize(20) 30 .letterSpacing(16) 31 .margin({ 32 top: 12, 33 bottom: 136 34 }) 35 } 36 .width(BasicConstants.FULL_WIDTH) 37 .height(BasicConstants.FULL_HEIGHT) 38 } 39}

Copyright ©2010-2022 比特日记 All Rights Reserved.
Powered By 可尔物语