组件
预览
复制成功
1
2
3
4
5
6
7
8
9
10
11
1@Preview
2@Component
3export struct Header {
4 build() {
5 Column() {
6 Text('Header')
7 .width('100%')
8 .height('100')
9 }
10 }
11}
@Preview
@Component
export struct Header {
build() {
Column() {
Text('Header')
.width('100%')
.height('100')
}
}
}

组件
复制成功
1
2
3
4
5
6
7
8
9
10
11
12
1import {Header} from '../view/Header'
2
3@Entry
4@Component
5struct Index {
6 build() {
7 Column() {
8 Text('这是主页面')
9 Header()
10 }
11 }
12}
import {Header} from '../view/Header'
@Entry
@Component
struct Index {
build() {
Column() {
Text('这是主页面')
Header()
}
}
}

日期
复制成功
1
2
3
4
5
6
7
8
9
10
1export class DateFormat {
2 dateFormat(value: Date) {
3 const year = value.getFullYear()
4 const month = value.getMonth() + 1
5 const date = value.getDate()
6 return `${year}-${month}-${date}`
7 }
8}
9
10export default new DateFormat()
export class DateFormat {
dateFormat(value: Date) {
const year = value.getFullYear()
const month = value.getMonth() + 1
const date = value.getDate()
return `${year}-${month}-${date}`
}
}
export default new DateFormat()
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
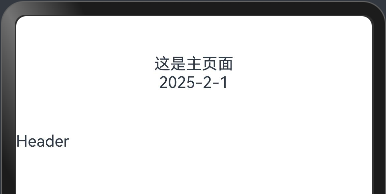
1import { Header } from '../view/Header'
2import formatUtils from '../utils/DateFormat'
3
4@Entry
5@Component
6struct Index {
7 @State message: string = formatUtils.dateFormat(new Date())
8
9 build() {
10 Column() {
11 Text('这是主页面')
12 Text(this.message)
13 Header()
14 }
15 }
16}
import { Header } from '../view/Header'
import formatUtils from '../utils/DateFormat'
@Entry
@Component
struct Index {
@State message: string = formatUtils.dateFormat(new Date())
build() {
Column() {
Text('这是主页面')
Text(this.message)
Header()
}
}
}

修改
复制成功
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
1import { Header } from '../view/Header'
2import formatUtils from '../utils/DateFormat'
3
4@Entry
5@Component
6struct Index {
7 @State message: string = formatUtils.dateFormat(new Date())
8
9 build() {
10 Column() {
11 Text('这是主页面')
12 Text(this.message)
13 Header()
14 Button('修改').onClick((event: ClickEvent) => {
15 this.message = '2025-02-02'
16 })
17 }
18 }
19}
import { Header } from '../view/Header'
import formatUtils from '../utils/DateFormat'
@Entry
@Component
struct Index {
@State message: string = formatUtils.dateFormat(new Date())
build() {
Column() {
Text('这是主页面')
Text(this.message)
Header()
Button('修改').onClick((event: ClickEvent) => {
this.message = '2025-02-02'
})
}
}
}

Copyright ©2010-2022 比特日记 All Rights Reserved.
Powered By 可尔物语
浙ICP备11005866号-12