
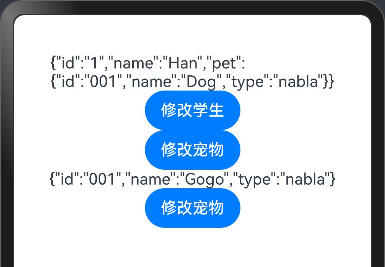
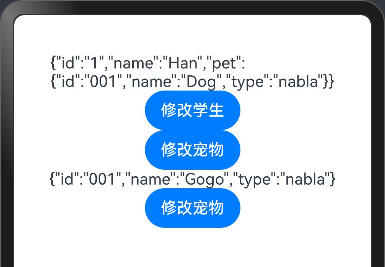
1import { Student } from '../viewmodel/StudentModel' 2import { Pet } from '../viewmodel/StudentModel' 3import { Page02_ObjectLinkList } from './Page02_ObjectLinkList'; 4 5@Entry 6@Component 7struct Page03_ObjectLink_02 { 8 @State message: string = 'Hello World'; 9 @State stu: Student = new Student('1', 'Han', new Pet('001', 'Dog', 'nabla')) 10 @State school: Array<Student> = 11 [new Student('1', 'Han', new Pet('001', 'Dog', 'nabla')), new Student('2', 'Yang', new Pet('002', 'Bob', 'lion'))] 12 13 aboutToAppear(): void { 14 console.log(JSON.stringify(this.stu)) 15 } 16 17 build() { 18 Column() { 19 Text(JSON.stringify(this.stu)) 20 21 Button('修改学生').onClick(() => { 22 this.stu.name = 'Yang' 23 }) 24 25 Button('修改宠物').onClick(() => { 26 this.stu.pet.name = 'Bobo' 27 }) 28 29 ObjectPetDemo({ pet: this.stu.pet }) 30 } 31 .height('100%') 32 .width('100%') 33 } 34} 35 36@Component 37export struct ObjectPetDemo { 38 @ObjectLink pet: Pet 39 40 build() { 41 Column() { 42 Text(JSON.stringify(this.pet)) 43 44 Button('修改宠物').onClick(() => { 45 this.pet.name = 'Gogo' 46 }) 47 } 48 .width('100%') 49 .height('100%') 50 } 51}

Copyright ©2010-2022 比特日记 All Rights Reserved.
Powered By 可尔物语