
排版(分析布局)、内容(基础组件)、美化(属性方法)
方舟开发框架,构建页面最小单位是组件
基础组件:文字、图片、按钮
容器组件:Row、Column
1@Entry 2@Component 3struct Index { 4 @State message: string = 'Hello World'; 5 6 build() { 7 RelativeContainer() { 8 Text(this.message) 9 .id('HelloWorld') 10 .fontSize(('app.float.page_text_font_size')) 11 .fontWeight(FontWeight.Bold) 12 .fontColor(Color.Blue) 13 .alignRules({ 14 center: { anchor: '__container__', align: VerticalAlign.Center }, 15 middle: { anchor: '__container__', align: HorizontalAlign.Center } 16 }) 17 .onClick(() => { 18 this.message = 'Welcome'; 19 }) 20 } 21 .height('100%') 22 .width('100%') 23 } 24}
1@Entry 2@Component 3struct Index { 4 build() { 5 Column() { 6 Text('小说简介') 7 Row() { 8 Text('都市') 9 Text('生活') 10 Text('言情') 11 Text('武侠') 12 } 13 } 14 } 15}

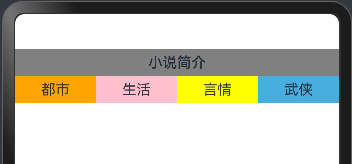
1@Entry 2@Component 3struct Index { 4 build() { 5 RelativeContainer() { 6 Column() { 7 Text('小说简介') 8 .width('100%') 9 .height(30) 10 .textAlign(TextAlign.Center) 11 .fontWeight(500) // 100-900, 默认400, 加粗700 12 .backgroundColor(Color.Gray) 13 Row() { 14 Text('都市') 15 .width('25%') 16 .height(30) 17 .textAlign(TextAlign.Center) 18 .backgroundColor(Color.Orange) 19 Text('生活') 20 .width('25%') 21 .height(30) 22 .textAlign(TextAlign.Center) 23 .backgroundColor(Color.Pink) 24 Text('言情') 25 .width('25%') 26 .height(30) 27 .textAlign(TextAlign.Center) 28 .backgroundColor(Color.Yellow) 29 Text('武侠') 30 .width('25%') 31 .height(30) 32 .textAlign(TextAlign.Center) 33 .backgroundColor('#47aee0') // 十六进制 34 } 35 } 36 .width('100%') 37 .backgroundColor(Color.Pink) 38 } 39 } 40}

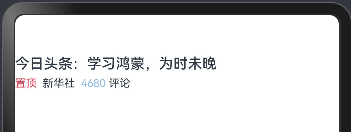
1@Entry 2@Component 3struct Index { 4 build() { 5 RelativeContainer() { 6 Column() { 7 Text('今日头条:学习鸿蒙,为时未晚') 8 .width('100%') 9 .height(30) 10 .fontSize(16) 11 .fontWeight(500) // 100-900, 默认400, 加粗700 12 Row() { 13 Text('置顶 ') 14 .fontSize(12) 15 .fontColor('#df3c50') 16 Text('新华社 ') 17 .fontSize(12) 18 Text('4680') 19 .fontSize(12) 20 .fontColor('#8fbce7') 21 Text(' 评论') 22 .fontSize(12) 23 } 24 .width('100%') 25 } 26 } 27 } 28}

1@Entry 2@Component 3struct Index { 4 build() { 5 RelativeContainer() { 6 Column() { 7 Text('HarmonyOS开发初体验') 8 .width('100%') 9 .height(30) 10 .fontSize(16) 11 .fontWeight(500) // 100-900, 默认400, 加粗700 12 Row() { 13 Text('方舟开发框架(简称ArkUI)为HarmonyOS应用的UI开发提供了完整的基础设施,包括简洁的UI语法、丰富完善的组件生态系统,可以支持可视化界面编程') 14 .fontSize(12) 15 .fontColor('#666666') 16 .lineHeight(20) 17 .maxLines(2) 18 .textOverflow({ 19 overflow: TextOverflow.Ellipsis // MARQUEE, 单行跑马灯 20 }) 21 } 22 .width('100%') 23 } 24 } 25 } 26}

1@Entry 2@Component 3struct Index { 4 build() { 5 RelativeContainer() { 6 Column() { 7 Image($r('app.media.app_icon')) // 'http://www.btm.cn/logo.png' 8 .width(30) 9 Text('蛇飞凤舞,大展鸿图') 10 .width(200) 11 } 12 } 13 } 14}

Copyright ©2010-2022 比特日记 All Rights Reserved.
Powered By 可尔物语