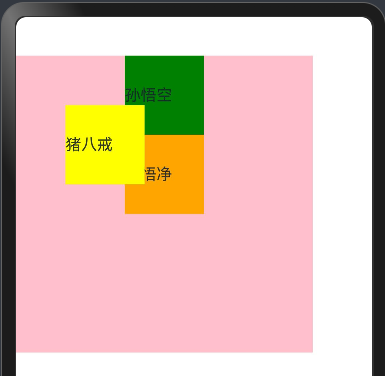
层叠
绝对定位
复制成功
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
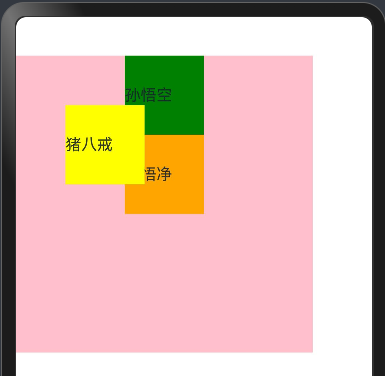
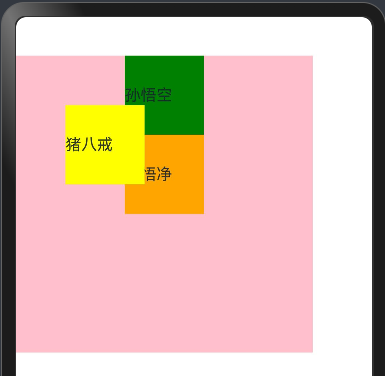
1@Entry
2@Component
3struct Index {
4 build() {
5 RelativeContainer() {
6 Column() {
7 Text('孙悟空')
8 .width(80)
9 .height(80)
10 .backgroundColor(Color.Green)
11 Text('猪八戒')
12 .width(80)
13 .height(80)
14 .backgroundColor(Color.Yellow)
15 .position({
16 x: 50,
17 y: 50
18 })
19 .zIndex(1)
20 Text('沙悟净')
21 .width(80)
22 .height(80)
23 .backgroundColor(Color.Orange)
24 }
25 .width(300)
26 .height(300)
27 .backgroundColor(Color.Pink)
28 }
29 }
30}
@Entry
@Component
struct Index {
build() {
RelativeContainer() {
Column() {
Text('孙悟空')
.width(80)
.height(80)
.backgroundColor(Color.Green)
Text('猪八戒')
.width(80)
.height(80)
.backgroundColor(Color.Yellow)
.position({
x: 50,
y: 50
})
.zIndex(1)
Text('沙悟净')
.width(80)
.height(80)
.backgroundColor(Color.Orange)
}
.width(300)
.height(300)
.backgroundColor(Color.Pink)
}
}
}

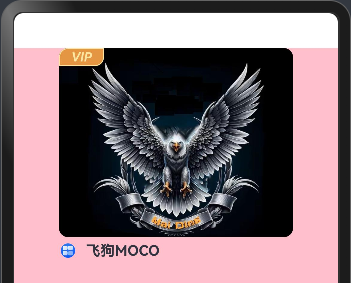
卡片
复制成功
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
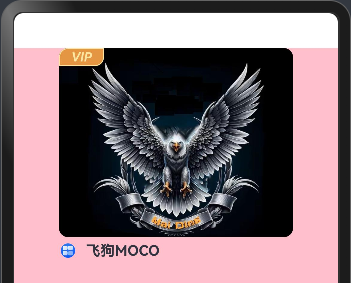
1@Entry
2@Component
3struct Index {
4 build() {
5 RelativeContainer() {
6 Column() {
7 Column() {
8 Text('VIP')
9 .width(50)
10 .height(20)
11 .backgroundColor('#e49642')
12 .position({
13 x: 0,
14 y: 0
15 })
16 .zIndex(666)
17 .borderRadius({
18 topLeft: 10,
19 bottomRight: 10
20 })
21 .border({
22 width: 1,
23 color: '#fbe7a3'
24 })
25 .fontColor('#fbe7a3')
26 .fontStyle(FontStyle.Italic)
27 .fontSize(14)
28 .fontWeight(700)
29 .textAlign(TextAlign.Center)
30
31 Image($r('app.media.bird'))
32 .width('100%')
33 .height(210)
34 .borderRadius(10)
35
36 Row() {
37 Image($r('app.media.startIcon'))
38 .width(20)
39 .borderRadius(10)
40 .padding(2)
41
42 Text('飞狗MOCO')
43 .fontWeight(700)
44 .margin({
45 left: 10
46 })
47 }
48 .height(30)
49 .width('100%')
50 }
51 .width(260)
52 .height(240)
53 }
54 .width('100%')
55 .height('100%')
56 .backgroundColor(Color.Pink)
57 }
58 }
59}
@Entry
@Component
struct Index {
build() {
RelativeContainer() {
Column() {
Column() {
Text('VIP')
.width(50)
.height(20)
.backgroundColor('#e49642')
.position({
x: 0,
y: 0
})
.zIndex(666)
.borderRadius({
topLeft: 10,
bottomRight: 10
})
.border({
width: 1,
color: '#fbe7a3'
})
.fontColor('#fbe7a3')
.fontStyle(FontStyle.Italic)
.fontSize(14)
.fontWeight(700)
.textAlign(TextAlign.Center)
Image($r('app.media.bird'))
.width('100%')
.height(210)
.borderRadius(10)
Row() {
Image($r('app.media.startIcon'))
.width(20)
.borderRadius(10)
.padding(2)
Text('飞狗MOCO')
.fontWeight(700)
.margin({
left: 10
})
}
.height(30)
.width('100%')
}
.width(260)
.height(240)
}
.width('100%')
.height('100%')
.backgroundColor(Color.Pink)
}
}
}

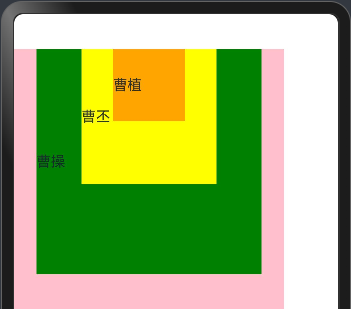
层叠
复制成功
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
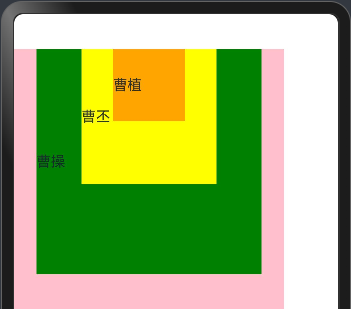
1@Entry
2@Component
3struct Index {
4 build() {
5 RelativeContainer() {
6 Stack({
7 alignContent: Alignment.Top
8 }) {
9 Text('曹操')
10 .width(250)
11 .height(250)
12 .backgroundColor(Color.Green)
13 .zIndex(1)
14 Text('曹丕')
15 .width(150)
16 .height(150)
17 .backgroundColor(Color.Yellow)
18 .zIndex(2)
19 Text('曹植')
20 .width(80)
21 .height(80)
22 .backgroundColor(Color.Orange)
23 .zIndex(3)
24 }
25 .width(300)
26 .height(600)
27 .backgroundColor(Color.Pink)
28 }
29 }
30}
@Entry
@Component
struct Index {
build() {
RelativeContainer() {
Stack({
alignContent: Alignment.Top
}) {
Text('曹操')
.width(250)
.height(250)
.backgroundColor(Color.Green)
.zIndex(1)
Text('曹丕')
.width(150)
.height(150)
.backgroundColor(Color.Yellow)
.zIndex(2)
Text('曹植')
.width(80)
.height(80)
.backgroundColor(Color.Orange)
.zIndex(3)
}
.width(300)
.height(600)
.backgroundColor(Color.Pink)
}
}
}

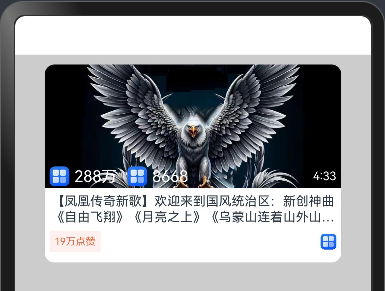
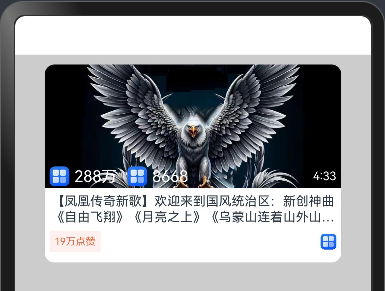
B站
复制成功
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
1@Entry
2@Component
3struct Index {
4 build() {
5 RelativeContainer() {
6 Column() {
7 Column() {
8 Stack({
9 alignContent: Alignment.Bottom
10 }) {
11 Image($r('app.media.bird'))
12 .backgroundImageSize(ImageSize.Cover)
13 .borderRadius({
14 topLeft: 10,
15 topRight: 10
16 })
17
18 Row() {
19 Row({
20 space: 5
21 }) {
22 Image($r('app.media.startIcon'))
23 .width(20)
24 Text('288万')
25 .fontColor(Color.White)
26 }
27 .margin({
28 right: 10
29 })
30
31 Row({
32 space: 5
33 }) {
34 Image($r('app.media.startIcon'))
35 .width(20)
36 Text('8668')
37 .fontColor(Color.White)
38 }
39
40 Blank()
41
42 Text('4:33')
43 .fontSize(12)
44 .fontColor(Color.White)
45 }
46 .height(24)
47 .width('100%')
48 .padding({
49 left: 5,
50 right: 5
51 })
52 }
53 .width('100%')
54 .height(125)
55
56 Column() {
57 Text('【凤凰传奇新歌】欢迎来到国风统治区:新创神曲《自由飞翔》《月亮之上》《乌蒙山连着山外山》等新歌')
58 .fontSize(13)
59 .lineHeight(16)
60 .maxLines(2)
61 .textOverflow({
62 overflow: TextOverflow.Ellipsis
63 })
64
65 Row() {
66 Text('19万点赞')
67 .fontColor('#e66c43')
68 .backgroundColor('#fef0ef')
69 .padding(5)
70 .borderRadius(2)
71 .fontSize(10)
72 Image($r('app.media.startIcon'))
73 .width(16)
74 }
75 .margin({
76 top: 6
77 })
78 .width('100%')
79 .justifyContent(FlexAlign.SpaceBetween)
80 }
81 .padding(5)
82 }
83 .width(300)
84 .height(200)
85 .backgroundColor(Color.White)
86 .borderRadius(10)
87 .margin({
88 top: 10
89 })
90 }
91 .width('100%')
92 .height('100%')
93 .backgroundColor('#ccc')
94 }
95 }
96}
@Entry
@Component
struct Index {
build() {
RelativeContainer() {
Column() {
Column() {
Stack({
alignContent: Alignment.Bottom
}) {
Image($r('app.media.bird'))
.backgroundImageSize(ImageSize.Cover)
.borderRadius({
topLeft: 10,
topRight: 10
})
Row() {
Row({
space: 5
}) {
Image($r('app.media.startIcon'))
.width(20)
Text('288万')
.fontColor(Color.White)
}
.margin({
right: 10
})
Row({
space: 5
}) {
Image($r('app.media.startIcon'))
.width(20)
Text('8668')
.fontColor(Color.White)
}
Blank()
Text('4:33')
.fontSize(12)
.fontColor(Color.White)
}
.height(24)
.width('100%')
.padding({
left: 5,
right: 5
})
}
.width('100%')
.height(125)
Column() {
Text('【凤凰传奇新歌】欢迎来到国风统治区:新创神曲《自由飞翔》《月亮之上》《乌蒙山连着山外山》等新歌')
.fontSize(13)
.lineHeight(16)
.maxLines(2)
.textOverflow({
overflow: TextOverflow.Ellipsis
})
Row() {
Text('19万点赞')
.fontColor('#e66c43')
.backgroundColor('#fef0ef')
.padding(5)
.borderRadius(2)
.fontSize(10)
Image($r('app.media.startIcon'))
.width(16)
}
.margin({
top: 6
})
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
}
.padding(5)
}
.width(300)
.height(200)
.backgroundColor(Color.White)
.borderRadius(10)
.margin({
top: 10
})
}
.width('100%')
.height('100%')
.backgroundColor('#ccc')
}
}
}

Copyright ©2010-2022 比特日记 All Rights Reserved.
Powered By 可尔物语
浙ICP备11005866号-12