
随意放大缩小,随意改变颜色
https://www.developer.huawei.com/consumer/cn/design/harmonyos-icon/
1@Entry 2@Component 3struct Index { 4 build() { 5 RelativeContainer() { 6 Column({ 7 space: 10 8 }) { 9 Image($r('app.media.app_icon')) 10 .width(28) 11 .fillColor(Color.Yellow) 12 }.padding(20) 13 } 14 } 15}

1@Entry 2@Component 3struct Index { 4 build() { 5 RelativeContainer() { 6 Column({ space: 10 }) { 7 Text('待完善') 8 .padding(10) 9 .border({ 10 width: 1, 11 color: Color.Red, 12 style: BorderStyle.Dashed 13 }) 14 Text('资料') 15 .padding(10) 16 .border({ 17 width: { 18 left: 1, 19 right: 2 20 }, 21 color: { 22 left: Color.Red, 23 right: Color.Blue 24 }, 25 style: { 26 left: BorderStyle.Dashed, 27 right: BorderStyle.Dotted 28 } 29 }) 30 }.padding(20) 31 } 32 } 33}

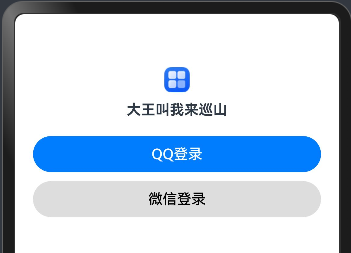
1@Entry 2@Component 3struct Index { 4 build() { 5 RelativeContainer() { 6 Column() { 7 Image($r('app.media.app_icon')) 8 .width(28) 9 Text('大王叫我来巡山') 10 .fontWeight(700) 11 .margin({ 12 top: 10, 13 bottom: 20 14 }) 15 Button('QQ登录') 16 .width('100%') 17 .margin({ 18 bottom: 10 19 }) 20 Button('微信登录') 21 .width('100%') 22 .backgroundColor('#ddd') 23 .fontColor('#000') 24 }.width('100%') 25 .padding(20) 26 } 27 } 28}

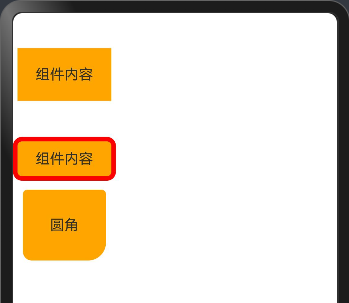
1@Entry 2@Component 3struct Index { 4 build() { 5 RelativeContainer() { 6 Column({ 7 space: 10 8 }) { 9 Text('组件内容') 10 .backgroundColor(Color.Orange) 11 .padding(20) 12 Text('组件内容') 13 .border({ 14 width: 5, 15 color: Color.Red, 16 radius: 10 17 }) 18 .backgroundColor(Color.Orange) 19 .padding({ 20 top: 10, 21 right: 20, 22 bottom: 10, 23 left: 20 24 }) 25 .margin({ 26 top: 30 27 }) 28 Text('圆角') 29 .padding(30) 30 .backgroundColor(Color.Orange) 31 .borderRadius(20) 32 .borderRadius({ 33 topLeft: 5, 34 topRight: 5, 35 bottomLeft: 10, 36 bottomRight: 20 37 }) 38 } 39 } 40 } 41}

1@Entry 2@Component 3struct Index { 4 build() { 5 RelativeContainer() { 6 Column({ 7 space: 10 8 }) { 9 Text('正圆') 10 .width(100) 11 .height(100) 12 .textAlign(TextAlign.Center) 13 .backgroundColor(Color.Orange) 14 .borderRadius(50) 15 16 Text('胶囊按钮') 17 .width(200) 18 .height(60) 19 .textAlign(TextAlign.Center) 20 .backgroundColor(Color.Orange) 21 .borderRadius(30) 22 }.padding(30) 23 } 24 } 25}

1@Entry 2@Component 3struct Index { 4 build() { 5 RelativeContainer() { 6 Column({ 7 space: 10 8 }) { 9 Row({ space: 10 }) { 10 Text('正圆') 11 .padding(50) 12 .backgroundColor(Color.Gray) 13 .backgroundImage($r('app.media.startIcon'), ImageRepeat.XY) 14 .backgroundImagePosition({ 15 x: 10, y: 10 16 }) 17 .width(60) 18 .height(60) 19 20 Text('正圆') 21 .padding(50) 22 .backgroundColor(Color.Gray) 23 .backgroundImage($r('app.media.startIcon')) 24 .backgroundImagePosition({ 25 x: 10, y: 10 26 }) 27 .width(60) 28 .height(60) 29 30 Text('正圆') 31 .padding(50) 32 .backgroundColor(Color.Gray) 33 .backgroundImage($r('app.media.startIcon')) 34 .backgroundImagePosition(Alignment.Center) 35 .width(60) 36 .height(60) 37 } 38 }.padding(15) 39 } 40 } 41}

Copyright ©2010-2022 比特日记 All Rights Reserved.
Powered By 可尔物语