
虚拟像素,vp2px(100),vp转px,保证不同设备视觉一致
1@Entry 2@Component 3struct Index { 4 build() { 5 RelativeContainer() { 6 Column({ 7 space: 10 8 }) { 9 Row({ space: 10 }) { 10 Text('正圆') 11 .padding('30vp') 12 .backgroundColor(Color.Gray) 13 .backgroundImage($r('app.media.startIcon')) 14 .backgroundImagePosition({ 15 x: vp2px(10), 16 y: vp2px(10) 17 }) 18 .width('100vp') 19 .height('100vp') 20 } 21 }.padding(15) 22 } 23 } 24}

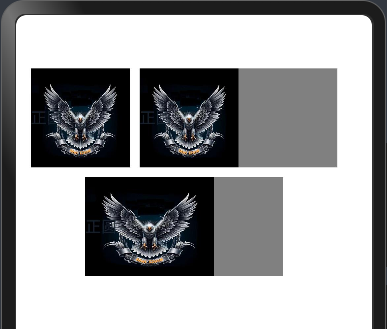
1@Entry 2@Component 3struct Index { 4 build() { 5 RelativeContainer() { 6 Column({ 7 space: 10 8 }) { 9 Row({ space: 10 }) { 10 Text('正圆') 11 .backgroundColor(Color.Gray) 12 .backgroundImage($r('app.media.bird')) 13 .backgroundImageSize(ImageSize.Cover) 14 .width('100vp') 15 .height('100vp') 16 17 Text('正圆') 18 .backgroundColor(Color.Gray) 19 .backgroundImage($r('app.media.bird')) 20 .backgroundImageSize(ImageSize.Contain) 21 .width('200vp') 22 .height('100vp') 23 } 24 25 Text('正圆') 26 .backgroundColor(Color.Gray) 27 .backgroundImage($r('app.media.bird')) 28 .backgroundImageSize({ 29 width:130, 30 height:100 31 }) 32 .width('200vp') 33 .height('100vp') 34 }.padding(15) 35 } 36 } 37}

Copyright ©2010-2022 比特日记 All Rights Reserved.
Powered By 可尔物语